
Whale Box
Purpose
Whale Box is a web-based interactive experience that invites users to explore and learn about the physical and social characteristics of the narwhal.
Team
Amy Assabgui
Aimy Wang
Amy Zhang
Shay Saharan
Jenn Shao
Abeeshan Selvabaskaran
Viktoriya Khymych
Role
Lead Unity Developer, UI/UX Designer, Texture Artist
Timeline
February 2022- March 2022
Target Media
Website
Tools
Figma, Procreate, Blender, After Effects, Unity
Client
Michael Corrin
Primary Audience
Youth
Project Workflow
For this project, we used a design thinking approach. Based on initial research and a scan of existing resources, we identified a need and began by ideating as a group. We iterated on our work collectively within and between each stage of the design and development process. Every team member contributed to different stages of the project, and each stage was coordinated by a team lead. The project itself had an overall manager that delegated tasks and oversaw weekly milestones.
User Journey
The user journey was a collaborative effort between the entire team. Once a content outline was created, members diverged to sketch the potential user experience, and converged to create a collective user journey. This user journey served as the basis for collaborative prototyping, storyboard drafting, animation planning and script writing.
User Journey Map & Storyboards
After we refined our concept, we created a user journey map to visualize the paths a user may take through the application. Once this user journey map was created, we designed storyboards and animations for sections and hotspots within the application. These storyboards served as the basis for our mid-fidelity prototype, which included interactions and copy.
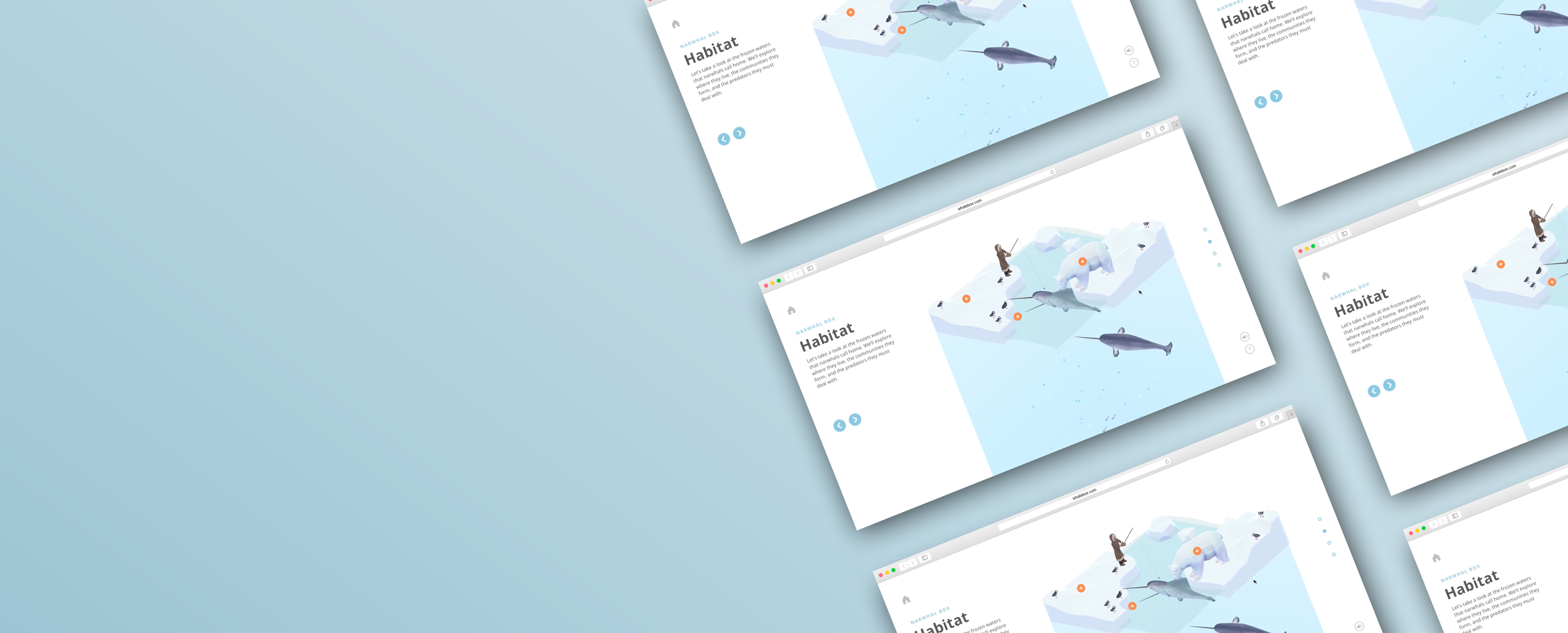
UI Design
The UI was designed to be clear and simple to ultimately make the 3D models the focus point for the screen.
Asset Design
Minimalistic, low-poly 3D models of marine life and other animals were a key point of inspiration for this project. We used a similar style in Whale Box’s 3D models and carried this style throughout the application.
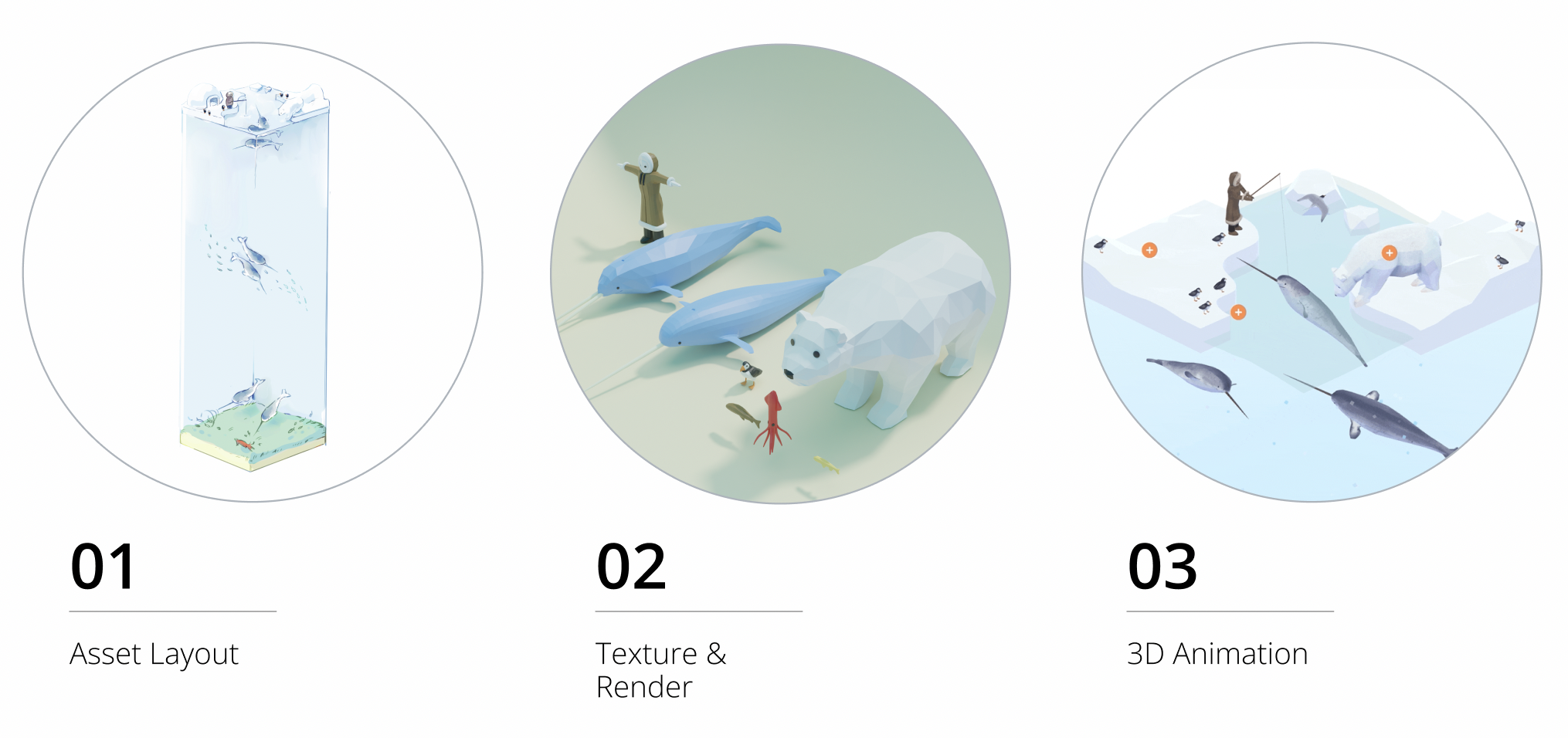
3D Assets
The cube layout was created to reflect the topics of interest identified in our research. Each section of the cube contained a group of 3D assets that interact with one another to enact a story within each hotspot. Orthographic views were illustrated, then the models were built, textured, and animated. We prioritized fun and comprehension by designing simplified, playful versions of real-life interactions.
2D Assets
2D assets were created with clarity and appeal in mind. The final colour palette was chosen to complement the 3D assets while maintaining a distinct style. Subtle 2D animations enacted the story in the hotspot. Both the 2D and 3D assets were designed to maximize understanding while minimizing cognitive load.
Sound Design
Music and sound effects were used to complement the look and feel, and enhance the interactive features of Whale Box. We designed four categories of sound to create a more immersive experience.
Development
We developed a prototype of Whale Box in Unity (version 2021.2.12f1, built-in renderer). A stepwise approach was necessary to not only learn, but also develop a functioning prototype ur team had little to no prior experience working with Unity before this project. One of the key things that the development team did along the way was document all of our learnings so we could easily refer back to our solutions to specific problems. This was incredibly useful for Whale Box, as well as our future Unity projects.
Design Document
All of the documentation for the project can be found in our design document, which you can read below, or access here.
References
Narwhal Tusk Facts: Did You Know? Arctic Kingdom https://arctickingdom.com/narwhal-tusk-facts-did-you-know/ (2019).
Narwhal Facts and Pictures. Animals https://kids.nationalgeographic.com/animals/mammals/facts/narwhal (2015).
Gonzalez, N. Inuit Traditional Ecological Knowledge ofthe Hudson Bay Narwhal (Tuugaalik) Population. https://waves-vagues.dfo-mpo.gc.ca/Library/317649.pdf (2001).
Fontanella, J. E., Fish, F. E., Rybczynski, N., Nweeia, M. T. & Ketten, D. R. Three-dimensional geometry of the narwhal (Monodon monoceros) flukes in relation to hydrodynamics. Marine Mammal Science 27, 889–898 (2011).
World Wildlife Fund. Narwhal | Species | WWF. World Wildlife Fund https://www.worldwildlife.org/species/narwhal.
Marcoux, M. Social Behaviour, Vocalization and Conservation of Narwhals. ARCTIC 61, 456–460 (2009).
This journal article provides information on the social behaviour, vocalization, and conservation practices for narwhals.Kingsley, M. Underwater World | The Narwhal. (1990).
Marcoux, M. Narwhal communication and grouping behaviour: a case study in social cetacean research and monitoring. (2011).
Kennedy, C. The Narwhal's Tale: Surviving Sea Ice Change. https://www.climate.gov/news-features/features/narwhals-tale-surviving-sea-ice-change (2012).
Heide-Jørgensen, M. P., Hansen, R. G., Westdal, K., Reeves, R. R., Mosbech, A. Narwhals and seismic exploration: Is seismic noise increasing the risk of ice entrapments? (2012).