miCo
Purpose
miCo is an AR social app that connects children within hospitals, allowing them to play games, hang out with others, and customize their space in AR, all from the comfort of their room. By creating a virtual space where kids can come together, we hope to make a period of healing a more comforting, social, and friendly experience.
Team
Amy Assabgui
Mimi Guo
Naomi Robson
Shay Saharan
Abeeshan Selvabaskaran
Michie Wu
Role
UI/UX Designer, Prototyper
Event
Vesalius Trust-a-Thon
Timeline
7 days
Date
September 2020
Target Media
App for ipad/tablet
Tools
Adobe XD, Photoshop, Blender, Miro
Primary Audience
Childern in hospitals
Ideation
As a team, we began by deciding the preferred format/media we would like to create for the project that would allow us to collaborate and use our strengths. We chose to focus on creating an app, and went on to find potential problems to solve that fell under the theme “apart, but together”. Being the peak of COVID-19, we thought about children in hospitals and how they would not be able to see their friends or meet other patients due to isolation rules. Additionally, they would need to be in their rooms for long periods of time. This led us to come up with the idea of creating an AR social app for children in hospitals called miCo (my community). This would allow children to play games with other patients their age, as well as decorate their environment in AR to make their room more cheerful.
Visual Inspiration
We wanted the look and feel of miCo to be cheerful, with bright colours. We took inspiration from many different apps targeted towards children and used this as a starting point for the rest of the visuals that we would include in our app.
Character Inspiration
Since miCo was going to be a social app, we knew that children would need to create profiles. However, considering the privacy implications, we decided that we would represent each child as a character — which they would be able to do when setting up their profile. Inspiration was tasked from fun and whimsical depictions of animals.
Colour
Before creating the UI and illustrations, we went on to choose our colour palette. This palette was kept very bright and fun, with complimentary warm and cool colours.
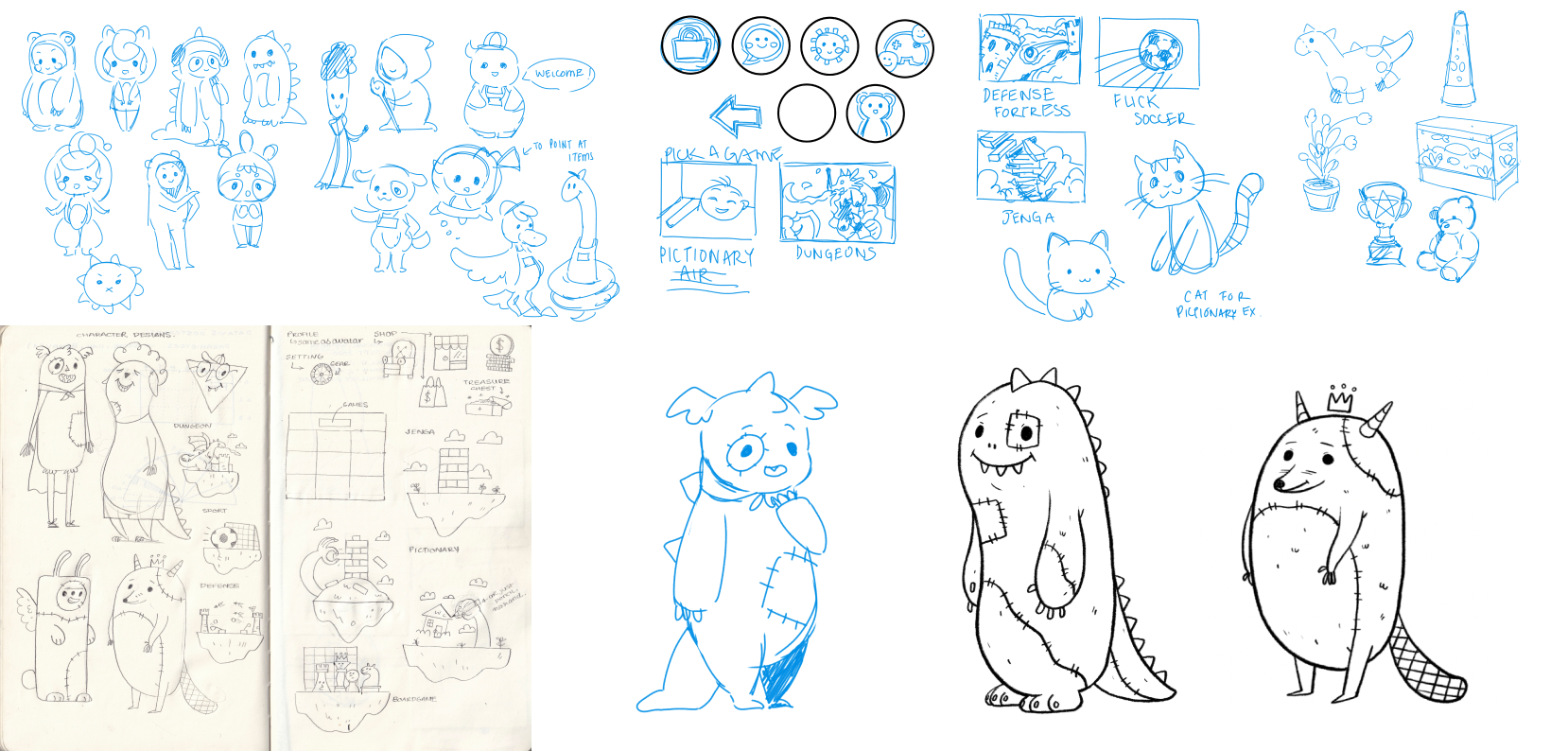
Rough Character Sketches
From here, the illustrators on our team, Shay Saharan and Michie Wu went on to sketch out potential character and asset designs. Together, we decided on the final character designs and the final characters were lined and coloured.
Finalized Art & 3D Assets
While all of the 2D assets were being finished up, the 3D assets that we would be included in our AR view were being created by our 3D artist Abeeshan Selvabaskaran.
User Journey
At this point, we thought about which screens we would be showing during our final mockup. Together we worked on a user journey map to act as a guideline for the final stages of the project.
UI Design
After the user journey, I went on to design the user interface for miCo. The UI was kept clean, yet fun and vibrant to make it appeal to kids as well as make it intuitive to use.
Prototyping
After the UI was complete, I worked alongside Mimi Guo and Naomi Robson to create the interactive prototype in XD and wrap up the project!
From Cold & Sterile, to Fun & Warm!